Il modulo Views Slideshow fa uso di del jQuery cycle plugin che non è responsive, ovvero non si adatta al ridimensionamento della finestra del browser e questo causa spesso la rottura del layout con immagini che sbordano al di fuori del box dove sono inserite.
Per rendere responsive delle views slideshow già esistenti ci viene comunque in aiuto una nuova versione di jQuery cycle che è Cycle2 (http://jquery.malsup.com/cycle2/).
Il plugin è responsive e supporta lo swipe sui dispositivi touch. E' possibile utilizzarlo con e senza fare uso di media queries.
Esistono almeno due modi per implementralo in Drupal 7. Io ho scelto quello che fa uso di un modulo che è ancora nella Sandbox, il che significa che è in fase sperimentale. Ben Young's sandbox: Views Slideshow: Cycle2 che trovate a https://drupal.org/sandbox/BenYoung/1832338
Inoltre Cycle2 fa uso di jQuery 1.7 che non è supportata da Drupal. Anche in questo caso ci sono diversi modi di far girare più versioni di jQuery in Drupal. Ho scelto il modulo jQuery Update che uso da diverso tempo. Oltre ad installare varie versioni di jQuery, permette di scegliere una diversa versione per l'area di amministrazione e per il resto del sito. Ciò perchè in amministrazione una versione diversa da quella di default per Drupal comporterebbe dei problemi.
Poichè il modulo di Ben Young è in sandbox ed inoltre poiché il modulo jQuery Update ha spesso creato forti mal di testa a causa di conflitti generati soprattutto con l'amministrazione di Views e Panels, moduli usati in modo intensivo da CMS Scuola Drupal 7 è bene quindi procedere con cautela quindi:
NON USATE LE INDICAZIONI CHE DARO' DI SEGUITO SUL SITO DI PRODUZIONE, SE NON DOPO AVER TESTATO IL TUTTO E BENE SU UN SITO DI TEST, COME DEL RESTO FANNO TUTTI I PROFESSIONISTI SERI!
Ciò doverosamente premesso non vorrei spaventarvi troppo, io sul mio sito di test ho solo un piccolo problema che non è neanche visibile e non inficia minimamente l'uso del sito.
Ho impostato Jquery Update in modo che non crei problemi all'area amministrativa delle views e dei Panels. Lo slideshow ora è responsive e non rompe il layout, per cui ci sono dei validissimi motivi perché il gruppo segua le indicazioni. Tutti insieme e con i vostri feedback sicuramente riusciremo a metterlo sui nostri siti di produzione :-)
Bando alle ciance. Il procedimento non è neanche tanto complicato!
-
Scaricare in una cartella del vostro pc il modulo in sandbox. Io uso GIT ma per vostra comodità questo è il link diretto: http://drupalcode.org/sandbox/BenYoung/1832338.git/snapshot/HEAD.tar.gz
-
Scompattate il file e rinominate la cartella estratta: views_slideshow__cycle2 (2 underscore __ prima di cycle2)
-
Inserite la cartella views_slideshow__cycle2 in sites/all/modules
-
In sites/all/ dovreste già avere tutti una cartella di nome libraries. All'interno di libraries create una nuova cartella jquery.cycle2 e scaricateci il file http://malsup.github.com/jquery.cycle2.js
-
Opzionale per il supporto swipe per i touch screen scaricate sempre nella stessa cartella http://malsup.github.com/jquery.cycle2.swipe.js
-
Scaricate la versione .dev del modulo jQuery Update da https://drupal.org/project/jquery_update , scompattatela ed inseritela in sites/all/modules
-
Gli altri moduli necessari dovrebbero essere già installati in CMS Scuola Drupal 7 e comunque nella mia installazione di test attuale (ho su un sito generico Drupal 7.26, tema Garland fluido) ho dovuto installare :
-
Chaos tools - (ctools) 7.x-1.4
-
Libraries - (libraries) 7.x-2.2
-
Views – (views) 7.x-3.7
-
Views Slideshow – (views_slideshow) 7.x-3.1
-
-
Quindi se non sono installati installateli nell'ordine suddetto, dopodichè:
-
Abilitate il modulo JQuery Update
-
Dal menu di amministrazione andate in Configurazione > Sviluppo > jQuery Update ed impostate come Default jQuery version la 1.7 e come Alternate jQuery version for administrative pages quella default(provided by Drupal) e salvate.
-
Dal menu di amministrazione andate in Moduli e abilitate: Views Slideshow: Cycle2 (views_slideshow_cycle2)
-
Create un nuovo tipo di contenuto, chiamatelo Cycle 2 slideshow (Machine name: cycle_2_slideshow) ed inserite un nuovo campo immagine con il nome Image cycle 2 slideshow (machine name: field_image_cycle_2_slideshow)
-
Inserite almeno 2 contenuti ognuno con 1 immagine delle stesse dimensioni
-
Create una vista con il nome Cycle 2 Slideshow di tipo Blocco con campi ed impostate come tipo di contenuto quello suddetto. Impostate il formato a views slideshow come fareste normalmente ed ovviamente nei campi inserite il campo immagine utilizzato dal tipo di contenuto suddetto
-
Sempre nelle impostazioni della vista, formato: Slideshow / Impostazioni, fate click su impostazioni ed inserite nella casella row class (Classe della riga) la classe cycle-slideshow, poi più in basso scegliete come tipo di slideshow: cycle2
-
click su Applica (tutte le visualizzazioni)
-
Salvate la vista
-
I prossimi passi li descrivo brevemente perché sono gli stessi per creare uno slideshow con il vecchio plugin che avrete sicuramente già utilizzato.
-
Modifiche al CSS. Nel css del tema in uso (per PASW Genesis subtheme potete metterlo in wiews-style.css o custom.css, vedete voi) inserite in fondo il seguente codice:
#block-views-cycle-2-slideshow-block{width:70%; max-width:70%}
.cycle-slide{width:100%; max-width:100%; height:auto}Con la prima riga di codice impostate il contenitore della slideshow al 70% (io ho fatto così perché l'ho messo nel contenuto centrale, ma se lo mettete nelle regioni dei menu dovreste impostarlo al 100% o quasi.).
NON TOCCATE LA SECONDA RIGA! -
Salvate il CSS e cancellate la cache di Drupal
-
Ovviamente andate in configurazione dei Blocchi e abilitate il blocco generato dalla vista che avete creato.
ADESSO LO SLIDESHOW DOVREBBE ESSERE FLUIDO.
Spero di non aver dimenticato nulla, ma se avete problemi fate un fischio ;-)
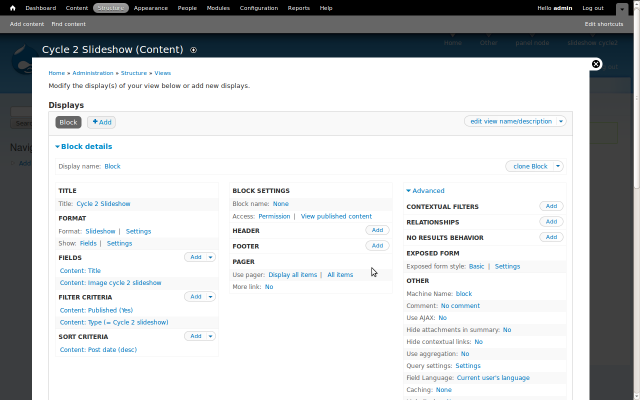
Se riesco allegherò alla pagina delle schermate che ho salvato dal mio sito di test, perchè in questo momento ho qualche problemino nel farlo. Inserisco per ora quella della View.
Buon Slideshow!











Grazie Pietro. Domani proverò a testarlo.
Ho provato jQuery cycle2 ma qualcosa impedisce lo scorrimento (fade) delle immagini. Ho ripetuto la procedura almeno quattro volte senza venirne a capo.
Cercando in rete ho trovato questo codice da inserire nel file views-styles cartella css in sites/all/themes/PASW_genesis_SUBTHEME :
.views_slideshow_cycle_main {
width: 100%;
}
.views_slideshow_cycle_main .views-slideshow-cycle-main-frame {
width: 100% !important;
}
.views_slideshow_cycle_main .views-slideshow-cycle-main-frame-row {
width: 100% !important;
}
.views_slideshow_cycle_main .field-content {
max-width: 100%;
width: 100%;
}
/* Center the image */
.views_slideshow_cycle_main .field-content img {
display:block;
margin:auto; /*Center the image*/
max-width: 100%;
width: 100%;
border: 1px double #605D5A;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
.views-slideshow-controls-bottom {
text-align:center;
width:90%;
margin:auto; /*Center the control bottom*/
}
.views-slideshow-controls-bottom .views-slideshow-pager-field-item {
display: inline-block;
margin: 0 10px;
padding: 3px;
background: #0B9727;
width: 30px; /* The width of container block must 30px */
}
.views-slideshow-controls-bottom .views-slideshow-pager-field-item img {
width: 30px; /* The width of container block must 30px */
height:20px;
}
.views-slideshow-controls-bottom .views-slideshow-pager-field-item.active,
.views-slideshow-controls-bottom .views-slideshow-pager-field-item:hover {
background: #D15D17;
}
L'ho provato con jQuery cycle plugin e funziona. Cosa ne pensi?
Angela
Sì, conosco questo tipo di soluzione e so che in linea di massima funziona. Sempre in rete però c'è qualcun altro che sostiene che ha riscontrato problemi in diversi contesti, es. browser diversi ed è saltato fuori qualche problema mentre con cycle2 sembrerebbe di no anche perchè è stato realizzato appositamente per correggere i problemi di cycle versione 1.
Dovresti provarlo su diversi browser (specialmente ie versioni un pò datate e dispositivi diversi da desktop), provare a ridimensionare la finestra e vedere se scala bene. Ovviamente è sempre un enorme passo avanti rispetto alle immagini non fluide e quindi direi che va già bene, anzi ottimo :-)
Invece vorrei capire meglio la questione del fade per cycle2. Appena ho un pò di tempo faccio delle prove e ti faccio sapere.
Pietro, ho seguito la procedura e c'è qualche cosa che sicuramente ho sbagliato.
Ecco i problemi rilevati nella Vista:
1) Quando voglio andare a modificare le impostazioni di che indichi alla lettera "o" non asi apre la finestra di modifica
2) Quando vado clicco in formato slideshow, si apre la finestra di modifica e clicco su applica (senza apportare alcuna modifica) si apre una pagina con queste righe:
[{"command":"settings","settings":{"basePath":"\/","pathPrefix":"","ajaxPageState":{"theme":"seven","theme_token":"FoGE8kM6mkhK1fAkKSwESkoRGxq4pb2IfHzZLrPRTq4","jquery_version":"default"}},"merge":true},{"command":"viewsSetForm","output":"\u003Cform action=\u0022\/admin\/structure\/views\/ajax\/display\/cycle_2_slideshow\/block\/style_plugin\u0022 method=\u0022post\u0022 id=\u0022views-ui-edit-display-form\u0022 accept-charset=\u0022UTF-8\u0022\u003E\u003Cdiv\u003E\u003Cdiv class=\u0022views-override clearfix container-inline\u0022\u003E\u003Cdiv class=\u0022form-item form-type-select form-item-override-dropdown\u0022\u003E\n \u003Clabel for=\u0022edit-override-dropdown\u0022\u003EPer \u003C\/label\u003E\n \u003Cselect id=\u0022edit-override-dropdown\u0022 name=\u0022override[dropdown]\u0022 class=\u0022form-select\u0022\u003E\u003Coption value=\u0022default\u0022\u003ETutte le visualizzazioni\u003C\/option\u003E\u003Coption value=\u0022block\u0022\u003EQuesto block (sovrascritto)\u003C\/option\u003E\u003C\/select\u003E\n\u003C\/div\u003E\n\u003C\/div\u003E\u003Cdiv class=\u0022scroll form-wrapper\u0022 id=\u0022edit-options\u0022\u003E\u003Cdiv class=\u0022form-item form-type-radios form-item-style-plugin\u0022\u003E\n \u003Cdiv id=\u0022edit-style-plugin\u0022 class=\u0022form-radios\u0022\u003E\u003Cdiv class=\u0022form-item form-type-radio form-item-style-plugin\u0022\u003E\n \u003Cinput type=\u0022radio\u0022 id=\u0022edit-style-plugin-calendar-style\u0022 name=\u0022style_plugin\u0022 value=\u0022calendar_style\u0022 class=\u0022form-radio\u0022 \/\u003E \u003Clabel class=\u0022option\u0022 for=\u0022edit-style-plugin-calendar-style\u0022\u003ECalendario \u003C\/label\u003E\n\n\u003C\/div\u003E\n\u003Cdiv class=\u0022form-item form-type-radio form-item-style-plugin\u0022\u003E\n \u003Cinput type=\u0022radio\u0022 id=\u0022edit-style-plugin-list\u0022 name=\u0022style_plugin\u0022 value=\u0022list\u0022 class=\u0022form-radio\u0022 \/\u003E \u003Clabel class=\u0022option\u0022 for=\u0022edit-style-plugin-list\u0022\u003EElenco HTML \u003C\/label\u003E\n\n\u003C\/div\u003E\n\u003Cdiv class=\u0022form-item form-type-radio form-item-style-plugin\u0022\u003E\n \u003Cinput type=\u0022radio\u0022 id=\u0022edit-style-plugin-default\u0022 name=\u0022style_plugin\u0022 value=\u0022default\u0022 class=\u0022form-radio\u0022 \/\u003E \u003Clabel class=\u0022option\u0022 for=\u0022edit-style-plugin-default\u0022\u003EElenco non formattato \u003C\/label\u003E\n\n\u003C\/div\u003E\n\u003Cdiv class=\u0022form-item form-type-radio form-item-style-plugin\u0022\u003E\n \u003Cinput type=\u0022radio\u0022 id=\u0022edit-style-plugin-gmapextended\u0022 name=\u0022style_plugin\u0022 value=\u0022gmapextended\u0022 class=\u0022form-radio\u0022 \/\u003E \u003Clabel class=\u0022option\u0022 for=\u0022edit-style-plugin-gmapextended\u0022\u003EExtended GMap \u003C\/label\u003E\n\n\u003C\/div\u003E\n\u003Cdiv class=\u0022form-item form-type-radio form-item-style-plugin\u0022\u003E\n \u003Cinput type=\u0022radio\u0022 id=\u0022edit-style-plugin-gmap\u0022 name=\u0022style_plugin\u0022 value=\u0022gmap\u0022 class=\u0022form-radio\u0022 \/\u003E \u003Clabel class=\u0022option\u0022 for=\u0022edit-style-plugin-gmap\u0022\u003EGMap \u003C\/label\u003E\n\n\u003C\/div\u003E\n\u003Cdiv class=\u0022form-item form-type-radio form-item-style-plugin\u0022\u003E\n \u003Cinput type=\u0022radio\u0022 id=\u0022edit-style-plugin-grid\u0022 name=\u0022style_plugin\u0022 value=\u0022grid\u0022 class=\u0022form-radio\u0022 \/\u003E \u003Clabel class=\u0022option\u0022 for=\u0022edit-style-plugin-grid\u0022\u003EGriglia \u003C\/label\u003E\n\n\u003C\/div\u003E\n\u003Cdiv class=\u0022form-item form-type-radio form-item-style-plugin\u0022\u003E\n \u003Cinput type=\u0022radio\u0022 id=\u0022edit-style-plugin-slideshow\u0022 name=\u0022style_plugin\u0022 value=\u0022slideshow\u0022 checked=\u0022checked\u0022 class=\u0022form-radio\u0022 \/\u003E \u003Clabel class=\u0022option\u0022 for=\u0022edit-style-plugin-slideshow\u0022\u003ESlideshow \u003C\/label\u003E\n\n\u003C\/div\u003E\n\u003Cdiv class=\u0022form-item form-type-radio form-item-style-plugin\u0022\u003E\n \u003Cinput type=\u0022radio\u0022 id=\u0022edit-style-plugin-table\u0022 name=\u0022style_plugin\u0022 value=\u0022table\u0022 class=\u0022form-radio\u0022 \/\u003E \u003Clabel class=\u0022option\u0022 for=\u0022edit-style-plugin-table\u0022\u003ETabella \u003C\/label\u003E\n\n\u003C\/div\u003E\n\u003Cdiv class=\u0022form-item form-type-radio form-item-style-plugin\u0022\u003E\n \u003Cinput type=\u0022radio\u0022 id=\u0022edit-style-plugin-views-accordion\u0022 name=\u0022style_plugin\u0022 value=\u0022views_accordion\u0022 class=\u0022form-radio\u0022 \/\u003E \u003Clabel class=\u0022option\u0022 for=\u0022edit-style-plugin-views-accordion\u0022\u003EViews Accordion \u003C\/label\u003E\n\n\u003C\/div\u003E\n\u003Cdiv class=\u0022form-item form-type-radio form-item-style-plugin\u0022\u003E\n \u003Cinput type=\u0022radio\u0022 id=\u0022edit-style-plugin-jump-menu\u0022 name=\u0022style_plugin\u0022 value=\u0022jump_menu\u0022 class=\u0022form-radio\u0022 \/\u003E \u003Clabel class=\u0022option\u0022 for=\u0022edit-style-plugin-jump-menu\u0022\u003Emenu rapido \u003C\/label\u003E\n\n\u003C\/div\u003E\n\u003C\/div\u003E\n\u003Cdiv class=\u0022description\u0022\u003ESe lo stile scelto ha delle impostazioni, assicurarsi di selezionare il pulsante impostazioni che comparir\u00e0 vicino ad esso nel sommario Vista.\u003C\/div\u003E\n\u003C\/div\u003E\n\u003Cdiv class=\u0022form-item description\u0022\u003ESe necessario, regolare anche le \u003Ca href=\u0022\/admin\/structure\/views\/nojs\/display\/cycle_2_slideshow\/block\/style_options\u0022 class=\u0022views-ajax-link \u0022 title=\u0022impostazioni\u0022 id=\u0022views-block-style-options\u0022\u003Eimpostazioni\u003C\/a\u003E per lo stile correntemente selezionato.\u003C\/div\u003E\u003C\/div\u003E\u003Cdiv class=\u0022clearfix\u0022\u003E\u003Cdiv class=\u0022form-buttons\u0022\u003E\u003Cinput type=\u0022submit\u0022 id=\u0022edit-submit\u0022 name=\u0022op\u0022 value=\u0022Applica\u0022 class=\u0022form-submit\u0022 \/\u003E\u003Cinput type=\u0022submit\u0022 id=\u0022edit-cancel\u0022 name=\u0022op\u0022 value=\u0022Annulla\u0022 class=\u0022form-submit\u0022 \/\u003E\u003C\/div\u003E\u003C\/div\u003E\u003Cinput type=\u0022hidden\u0022 name=\u0022form_build_id\u0022 value=\u0022form-m1uVYg-L3Pf6aYxpLIcVF5RbFiuluhhDvDOR-ovkxr4\u0022 \/\u003E\n\u003Cinput type=\u0022hidden\u0022 name=\u0022form_token\u0022 value=\u0022nESEdVnsi1OnO9XbRMCMBEK4mEmSuV-WSWDH_mr3iTg\u0022 \/\u003E\n\u003Cinput type=\u0022hidden\u0022 name=\u0022form_id\u0022 value=\u0022views_ui_edit_display_form\u0022 \/\u003E\n\u003C\/div\u003E\u003C\/form\u003E","title":"Block: Come deve essere stilizzata questa vista","url":"http:\/\/www.castelligiuseppe.it\/admin\/structure\/views\/ajax\/display\/cycle_2_slideshow\/block\/style_plugin"}]Infine le immagini nel blocco sono dimensionate correttamente con google, explorer ed opera. Fuoriescono dal blocco in mozilla.
Cosa ho sbagliato?
Grazie
Giuseppe
Ciao Giuseppe. Non saprei di preciso cosa hai sbagliato.
Sei sicuro di aver impostato la versione giusta di jquery per l'amministrazione?
Io avevo usato drupal 7.26, non è che usi il 7.27 sul quale è stato riscontrato qualche problemino con ajax?
Inoltre ho provato su chrome e non ho problemi e per rispondere ad Angela non ho nessun problema con il fade.
A questo punto allego cartella zippata da scompattare il sites/libraries con la libreria cycle2 che uso io. Provate a sostituire quella che avete installato voi con la mia e vediamo se cambia qualcosa.
Grazie.
Un passo avanti è stato fatto. Non mi da più quel brutto errore. Nella libreria mi mancava il file jquery.cycle2.min.js
Rimane il problema del corretto dimensionamento delle immagini nel blocco: sono dimensionate correttamente con google, explorer ed opera. Fuoriescono dal blocco in mozilla.
Il sito è www.castelligiuseppe.it.
La procedura che ho seguito per la creazione del blocco è questa:
Creato un nuovo tipo di contenuto, chiamatelo Cycle 2 slideshow
inserito un nuovo campo immagine con il nome Image cycle 2 slideshow
Inserito almeno 2 contenuti ognuno con 1 immagine delle stesse dimensioni
In configurazione ->Media -> Stili per le immagini:Creato un nuovo stile chiamato cycle2-slideshow scelto ridimensiona 240 x170px
Creato una vista con il nome Cycle 2 Slideshow di tipo Blocco con campi ed impostate come tipo di contenuto quello suddetto . Impostate il formato a views slideshow come fareste normalmente ed ovviamente nei campi inserite il campo immagine utilizzato dal tipo di contenuto suddetto.
Configuro il campo Image cycle slideshow : Formattatore: Immagine - Stile immagine: cycle2-slideshow
Sempre nelle impostazioni della vista, formato: Slideshow / Impostazioni, fate click su impostazioni ed inserite nella casella row class (Classe della riga) la classe cycle-slideshow, poi più in basso scegliete come tipo di slideshow: cycle2
Ciao
Giuseppe
Altro problema.
Fatta validazione HTML e risultano n. 20 errrri nella riga 694 "
<div id="views_slideshow_cycle2_main_cycle_2_slideshow-block" class="views_slideshow_cycle2_main views_slideshow_main"><div id="views_slideshow_cycle2_teaser_section_cycle_2_slideshow-block" data-cycle-allow-wrap=true data-cycle-delay="0" data-cycle-fx="fade" data-cycle-pause-on-hover=true data-cycle-random=false data-cycle-speed="700" data-cycle-swipe=true data-cycle-timeout="5000" data-cycle-loader=false data-cycle-log="false" data-cycle-pager="#widget_pager_bottom_cycle_2_slideshow-block, #widget_pager_top_cycle_2_slideshow-block" data-cycle-pager-template="" data-cycle-prev="#views_slideshow_controls_text_cycle_2_slideshow-block .views-slideshow-controls-text-previous" data-cycle-next="#views_slideshow_controls_text_cycle_2_slideshow-block .views-slideshow-controls-text-next" data-cycle-slides="> .views_slideshow_slide" class="views-slideshow-cycle2-main-frame views_slideshow_cycle2_teaser_section">
Allego la pagina di validazione
Giuseppe
Ciao Giuseppe,
per quanto riguarda il malfunzionamento vedendo il tuo sito noto che la classe della riga non è impostata ed inoltre ti ricordo che devi fare anche le modifiche al css altrimenti non funzionerà comunque.
Ti allego screenshot che (devo zippare perchè per gli allegati non viene permesso il caricamento delle immagini). Quella schermata è quella che appare facendo clic su Formato: Slideshow | Impostazioni.
Ora a parte questo gli errori di validazione vengono fuori perchè lo svilluppatore per far funzionare lo slideshow ha riempito il codice di tag che si è inventato lui. Non ci avevo fatto caso e non l'avrei mai immaginato! Cavoli, con tutti i sistemi che si possono usare per modificare qualsiasi attributo delle classi css con jquery questo non ha trovato altro sistema che usare dei tag inventati da lui del tipo data-cycle-allow-wrap=true data-cycle-delay="0" data-cycle-fx=… ecc, ecc.!!!!
Ora anche se la validazione del codice non è più necessaria per quanto riguarda l'accessibilità io sono del parere che se riempiamo di codice non valido le nostre pagine quando poi capiterà che il codice non valido creerà problemi allora non ci capiremo più nulla, quindi a questo punto direi che è meglio MOLLARE CYCLE2 E SEGUIRE LA STRADA INDICATA DA ANGELA PER CYCLE VERSIONE 1 E TESTARLA SU VARI BROWSERS.
Non so se poi Angela ha fatto delle prove.
Mi scuso per l'inconveniente ma non mi ero proprio accorto dei tag non validi! Caspita!
Ciao Pietro,
vedo ora il seguito dei tentativi con cycle2. Ti posso dire che al momento non ho riscontrato problemi con l'inserimento del codice per rendere fluide le immagini. Ho controllato con crome, mozilla ed explorer 7 da PC, da notebook, tablet e telefonino. L'immagine dello slideshow scala perfettamente.
Non ho verificato con versioni datate di browsers a parte explorer 7.
Buona notte
Angela
Ad onor del vero il codice prodotto non risulta valido xhtml perchè i data-attributes sono definiti in HTML5, e poichè HTML5 è ad oggi in stato working draft non è utilizzabile per siti di PA in base alla attuale normativa sull'accessibilità.
Ergo come già detto ripiegare su vecchio cycle, che però non è navigabile da tastiera...
i data-attributes li ho scoperti poco fa: http://www.html.it/articoli/html5-sfruttare-i-data-attributes-data-1/